nhathongminh360
Luôn bên bạn dù bạn nơi đâu.
Nhanh chóng
Tiện lợi
Hiệu quả
Tiết kiệm
An toàn
Nhà thông minh 360
-
 Camera an ninh
Camera an ninh
-
 Đầu ghi
Đầu ghi
-
 Máy tính
Máy tính
-
 Thiết bị mạng
Thiết bị mạng
-
 Thiết bị điện
Thiết bị điện
-
 Nhà thông minh
Nhà thông minh
-
 Thiết bị lưu trữ
Thiết bị lưu trữ
-
 Sản phẩm khác
Sản phẩm khác
-
 Giới thiệu
Giới thiệu
-
Ileader
-
 King hr
King hr
-
 Izwork
Izwork
-
 Dịch vụ website
Dịch vụ website
-
 Tin tức
Tin tức
- Lắp đặt camera an ninh
- Lắp đặt máy tính để bàn
- Lắp đặt hệ thống mạng
- Lắp đặt hệ thống điện
- Lắp đặt thông minh
- Lắp đặt nâng cấp máy tính
- Bảo trì quán nét
- Cải tạo hệ thống mạng
- Cải tạo hệ thống điện
Danh mục sản phẩm
Danh mục dịch vụ

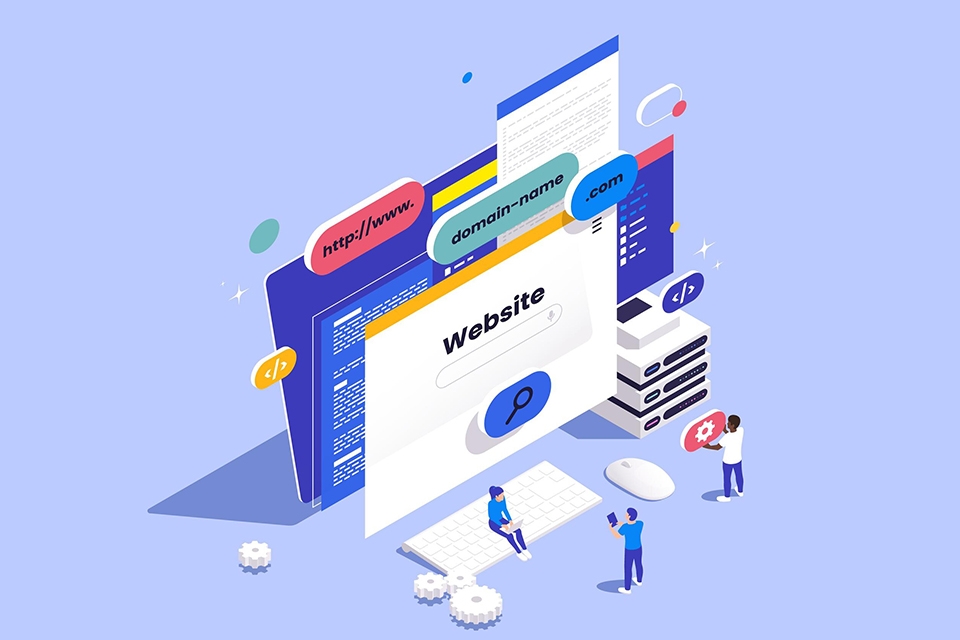
Nếu bạn đang đọc được bài viết này thì có nghĩa là bạn đang truy cập vào website của FPT Shop tại địa chỉ fptshop.com.vn. Hầu hết những thông tin, nội dung bạn đọc, xem, thấy hàng ngày trên internet cũng đều là website. Bây giờ chúng ta sẽ cùng tìm hiểu chính xác định nghĩa website là gì và những thông tin liên quan đến chúng.
Website là gì?
Web là tên thường gọi của World Wide Web (mạng toàn cầu), một tập hợp con của Internet bao gồm các trang có thể được truy cập bằng trình duyệt Web.

Các trang web được định dạng bằng ngôn ngữ gọi là Ngôn ngữ đánh dấu siêu văn bản (Hypertext Markup Language - HTML). Ngôn ngữ này cho phép người dùng nhấp qua các trang trên Web thông qua các liên kết. Web sử dụng giao thức HTTP để truyền dữ liệu và chia sẻ thông tin. Các trình duyệt như Internet Explorer, Google Chrome hoặc Mozilla Firefox hoạt động như một công cụ để người dùng có thể truy cập các tài liệu Web hoặc các trang Web được kết nối thông qua các liên kết.
Web chỉ là một trong những cách chia sẻ thông tin qua Internet bên cạnh những thứ khác bao gồm email, nhắn tin tức thời và Giao thức truyền tệp (FTP).
Hiểu một cách ngắn gọn thì Web là mạng.
Còn Site là địa điểm. Ví dụ worksite có nghĩa là nơi làm việc, chỉ một địa điểm, địa chỉ cụ thể.
Như vậy Website = Web + Site, tức một địa chỉ cụ thể trong mạng toàn cầu hay còn được gọi là trang mạng.
Điều đó có nghĩa là website phải đảm bảo được các yếu tố: Nằm trong mạng toàn cầu, có thể truy cập bằng các trình duyệt web, sử dụng giao thức HTTP để truyền dữ liệu và chia sẻ thông tin và quan trọng là phải có một địa chỉ cụ thể.
Website thường chứa các nội dung văn bản, hình ảnh, video và rất nhiều định dạng nội dung khác, được lưu trữ trên máy chủ.

Phiên âm tiếng Anh của website là “ˈwebsīt”, cách đọc gần đúng là "goép-sai".
Tuy nhiên, khái niệm nêu trong Điều 3 Nghị định 72/2013/NĐ-CP, khẳng định “website” được định nghĩa là “trang thông tin điện tử”.
Đến đây thì có lẽ bạn đã phần nào nắm được website là gì rồi đúng không nào. Tuy nhiên cũng cần làm rõ một sự nhầm lẫn khá phổ biến giữa “website” và “trang web”.
Vậy trang web là gì?
Trang web, trong tiếng Anh là “web page”, là một phần của website. Một website thông thường sẽ bao gồm nhiều web page hoặc tối thiểu là một web page.
Tuy nhiên trong thực tế thì phần lớn người Việt Nam vẫn sẽ ngầm hiểu rằng “trang web” = “website”, mặc dù có chút không đúng về mặt định nghĩa nhưng trong giao tiếp hàng ngày, không phải các văn bản quan trọng thì cách sử dụng này vẫn được chấp nhận rộng rãi.
Cấu tạo và hoạt động của website là gì
Website thường chứa nhiều webpage hay còn thường được gọi là trang con. Tất cả được lưu trữ dưới định dạng html hoặc xhtml (Extensible HyperText Markup Language - mở rộng của html). Chúng sẽ được lưu trên các máy chủ (web server).

Khi người dùng muốn truy cập các thông tin từ website cần sử dụng các trình duyệt web để truy cập vào địa chỉ của website, đọc các file lưu trữ dưới định dạng html hoặc xhtml và hiển thị dưới dạng trực quan để dễ dàng tiếp nhận nội dung, thao tác.
Một website muốn hoạt động cần có các thành phần:
- Source Code (mã nguồn): Để các nội dung có thể hiển thị, thao tác, tương tác, tự động tối ưu trên từng loạt thiết bị…
- Web hosting (Lưu trữ web): Nếu website là một ngôi nhà thì hosting chính là miếng đất để xây ngôi nhà đó. Nó lưu trữ Source Code, hình ảnh, video, nội dung… của website.
- Tên miền (domain): Khi bạn đã có miếng đất và ngôi nhà, bạn cần có địa chỉ để những người khác có thể tìm đến và truy cập. Vì vậy bạn cần có một tên miền (domain). Mỗi tên miền là duy nhất trên toàn thế giới để đảo bảo mọi người đều có thể đến chính xác nhà của bạn.

Các thành phần giao diện website
Một website hay một webpage đều cần các thành phần dưới đây để hoạt động, sử dụng một cách bình thường.
Header
Header là phần đầu trang thường chứa logo, thanh điều hướng, nút tìm kiếm, giỏ hàng… Tuy nhiên trong một số trường hợp như landing page có thể không có Header hoặc Header chỉ bao gồm logo.
Slider/Carousel
Thành phần này không nhất thiết phải có trên website nhưng phần lớn các website đều có thêm phần này nhằm thu hút sự quan tâm của người dùng. Đây chính là phần hiển thị tóm tắt các nội dung quan trọng, các khuyến mãi hot (với website bán hàng), các nút kêu gọi hành động (như nhắn tin, điền thông tin…), các tin hot (với website tin tức)...
Hiện tại các trang web thường thiết kế dạng động với nhiều hình ảnh tự trượt qua thể hiện nhiều thông tin nổi bật khác nhau, nhưng cũng có những website chỉ sử dụng các ảnh tĩnh, hay còn được gọi là banner.
Content Area
Đây là nơi hiển thị nội dung hay còn được gọi là body. Khi bạn đang đọc bài viết này thì phần nội dung, hình ảnh bạn đang đọc chính là Content Area. Đây là phần quan trọng nhất của một website, nơi cung cấp các thông tin giá trị nhất cho người đọc. Tất cả những nội dung xuất hiện trong Content Area ảnh hưởng trực tiếp đến thứ hạng tìm kiếm trên Google cũng như quyết định xem người đọc có muốn tiếp tục ở lại website này hay không.
Footer
Nằm ở cuối cùng của trang web là Footer. Footer khá đa dạng về hình thức, nội dung, thông tin hiển thị nhưng chủ yếu sẽ là các thông tin về bản quyền, giấy phép, liên kết đến fanpage, Google Maps, đôi khi là các website liên quan, hệ thống cửa hàng và chi nhánh, menu điều hướng…
Sidebar
Sidebar (thanh bên) cũng hay được sử dụng trên nhiều website. Mặc dù không quá quan trọng nhưng nó có thể giúp người dùng tiếp cận thêm nhiều thông tin như các nội dung liên quan, nội dung người dùng có thể quan tâm, các sản phẩm dịch vụ, khuyến mãi…
Như tên gọi, sidebar được đặt ở một hoặc cả hai bên website, nằm cạnh phần Content Area (body). Tuy nhiên thông thường thì sidebar chỉ nằm bên phải và nó chỉ xuất hiện khi truy cập website trên máy tính hoặc máy tính bảng, vì màn hình điện thoại quá hẹp để hiển thị thêm phần này.

Các trang con (web page) quan trọng
Mặc dù không có một tiêu chuẩn thống nhất nào cụ thể nhưng với hầu hết các website phổ biến, đầy đủ chức năng thì đều cần 5 trang con (web page) sau:
- Trang chủ: Là trang mà khi người dùng truy cập vào tên miền sẽ xuất hiện ra đầu tiên. Đây phải là nơi chứa các thông tin quan trọng nhất của website. Ví dụ với website bán hàng thì trang chủ phải là các mặt hàng chính mà bạn đang bán. Một website tin tức thì trang chủ chắc chắn là những tin nóng hổi, mới nhất. Tất nhiên trang chủ phải chứa liên kết để truy cập đến các trang khác.
- Trang giới thiệu & liên hệ: Đây chính xác là nơi chứa hồ sơ công ty/cá nhân với các thông tin về năng lực, sản phẩm dịch vụ chủ sở hữu cung cấp cũng như các phương thức liên hệ như số điện thoại, trang mạng xã hội.
- Trang bán hàng: Nếu là một website bán hàng thì đây là nơi cung cấp chi tiết về từng sản phẩm, dịch vụ để khách hàng có thể tham khảo và tiến hành mua hàng. Nếu muốn khách hàng có thể đặt hàng và thanh toán trực tiếp trên website thì cần thêm trang giỏ hàng và thanh toán nữa.
- Trang thiên nội dung: Nếu là một website tin tức thì sẽ cần nhiều trang nội dung con về từng chuyên mục. Nếu là một website bán hàng cũng cần có trang nội dung để giới thiệu, cung cấp các thông tin về sản phẩm, dịch vụ như đánh giá, hướng dẫn sử dụng, tư vấn chọn mua…
- Trang liên quan đến quy định pháp lý: Trang này thường chứa các nội dung liên quan đến điều khoản, chính sách bản quyền, chính sách giao hàng, chính sách thanh toán, chính sách thu thập và xử lý dữ liệu cá nhân… Mặc dù hiếm khi có người truy cập vào trang này nhưng nó lại khá quan trọng để phòng khi có tranh chấp xảy ra.
Tất nhiên, vẫn còn rất nhiều loại trang con được sử dụng khác tùy mục đích cụ thể nhưng nhìn chung hầu hết website đều có đủ các trang con kể trên.
Các loại website phổ biến
Để liệt kê các loại website phổ biến hiện nay chúng ta cần liệt kê chúng theo các tiêu chí nhất định.
Theo cấu trúc và cách hoạt động
Website tĩnh: Ví dụ như landing page, dạng website này hầu như không chỉnh sửa, thay đổi và ít có tính năng tương tác với người dùng. Website tĩnh chủ yếu sử dụng ngôn ngữ html kết hợp css, javascript. Mặc dù khá nhiều hạn chế nhưng ưu điểm của Website tĩnh là đơn giản, xây dựng nhanh, nhẹ.
Website động: Ngôn ngữ html, css, javascript sẽ giúp các nội dung hiển thị trên website theo một trật tự, nguyên tắc nào đó. Nhưng để thực hiện các tương tác phức tạp hơn thì website cần đến ngôn ngữ lập trình, phổ biến nhất hiện nay là PHP kết hợp với một cơ sở dữ liệu như SQL Server, MySQL. Website động có tính tương tác cao, dễ dàng cập nhật, bổ sung nội dung.
Theo mục đích chính của website
Hiện nay, mục đích làm website khá đa dạng, từ website giới thiệu công ty, website giới thiệu sản phẩm, website giới thiệu cá nhân, website bán hàng, website tin tức, website mạng xã hội, website chợ điện tử…
Theo lĩnh vực
Công nghệ, giáo dục, xây dựng, nội thất, quán ăn, nhà hàng, khách sạn, xe, bất động sản…, mỗi lĩnh vực thường có các thiết kế, giao diện, màu sắc, tính năng khác nhau phù hợp với lĩnh vực cụ thể.
Trước khi xây dựng một website cần xác định được tất các các tiêu chí trên, bao gồm cấu trúc và cách hoạt động, mục đích, lĩnh vực hướng tới để có một website phù hợp nhất, mang lại giá trị tốt nhất cho chủ sở hữu cũng như khách hàng.






Bình luận